How To Add Blog Search In Beaver Builder
Trying to choose between Elementor versus Beaver Builder as the design tool for your WordPress website? These are two of the most popular WordPress page builder plugins. Both can also go beyond just page building, letting you design your entire theme and templates using a visual builder. That's a powerful value proposition, but which is better for your website? To help you decide, we'll go hands-on with both WordPress plugins and showcase what each does well (and not so well). Both are great tools when it comes to visual design for WordPress so you won't make a "wrong" decision either way, but there are some important differences that might push you in one direction or the other. Elementor offers more features and design options, which can make it the better option for most people. However, Beaver Builder places greater emphasis on core editing, which makes it a great option for certain types of users (like WordPress developers). There are also key pricing differences, which might make one tool significantly more affordable depending on your situation. Let's break down Elementor and Beaver Builder in ten different sections: Elementor is a visual drag-and-drop page builder built with professional WordPress designers in mind. It has advanced design options, including custom positions, padding, margins, and global settings for colors and typographies. Beaver Builder, on the other hand, is more developer-friendly. This front-end drag-and-drop page builder offers clean code, a stable platform, and well-documented PHP, CSS, and JS options. Below is a quick comparison table that summarizes how these tools stack up: Elementor Beaver Builder Active installs (WordPress.org) 5+ million 200,000+ User rating/5 (WordPress.org) 4.7 4.8 Starting price $49 $99 Visual builder ✅ ✅ Inline editing ✅ ✅ Responsive designs ✅ ✅ Theme builder ✅ ✅ Popup builder ✅ ❌ Advanced design options ✅ ❌ Number of official design elements 59+ 33+ Free version? ✅ ✅ Before we get to the hands-on Elementor vs Beaver Builder comparison, let's quickly introduce these two plugins to set the stage. The free core Elementor plugin is available at WordPress.org, while Elementor Pro is a premium add-on that extends the core plugin with a ton of new features. We'll be focusing on the latter in this post. In general, people love Elementor because of its advanced features and design options. The Elementor development team regularly adds new features, which means you're always getting access to new goodies for your site. Elementor Pro's advanced design options also make it especially popular with web designers. It includes eye-catching visual effects and unique positioning options to help you build absolutely gorgeous websites. To learn more, check out The Beginner's Guide to Using Elementor in WordPress. Beaver Builder is slightly older, launched back in 2014. It hasn't achieved the huge popularity of Elementor, but it still has a very large and friendly community of fans. In general, Beaver Builder approaches things a bit differently than Elementor. Rather than trying to add new features all the time like Elementor Pro does, Beaver Builder focuses more on just doing the core page building experience really well. This means you don't get access to as many features and design options as Elementor Pro, but Beaver Builder is stable and lightweight, which is why a lot of WordPress developers like this tool. Some people value stability and a lightweight approach over having access to as many features as possible, which is why Beaver Builder has also been so successful. Now, let's get into the hands-on sections of our Elementor vs Beaver Builder comparison, starting with a detailed look at each interface. Elementor and Beaver Builder are both visual drag-and-drop page builders, but their interfaces look and function differently. Since you're going to be spending the majority of your time learning and using the plugin's interface, you want to make sure it's intuitive. To help you decide which is a better fit, let's compare each interface below. When you open the Elementor interface, you'll see a live preview of your design on the right and a fixed sidebar on the left. This fixed sidebar is where you do pretty much everything, including adding new widgets, editing the settings for widgets, columns, and sections, and editing page-level settings. To add some content, you just need to drag a widget from the sidebar to the page: To edit a widget or section, you can click on it to open its settings in the sidebar: If you want to see a full-width preview of your design, you can always click the toggle option on the sidebar to hide it. In addition to the sidebar, Elementor also offers a few other unique interface twists. First, it offers full right-click support (which Beaver Builder doesn't currently offer). If you right-click on widgets or sections, you'll be able to access useful options including being able to copy and paste all of the content or just the styles: Elementor also gives you a Navigator feature, which lets you see the high-level layout of your design (the "DOM tree" in tech speak). You can add your own custom labels to sections, which can help you stay organized: Finally, you also get a Finder feature that lets you quickly jump to other designs or Elementor settings. This can be especially useful if you're using Elementor to design your entire site. Beaver Builder's interface is one of its strongest points. It has two big selling propositions: When you first launch the Beaver Builder interface, you'll see a full-screen preview of your design with a toolbar at the top: To add new modules or templates, you can click the plus icon to expand the list of modules and then drag them into your page: To edit a row, column, or module's settings, you can click on it to open a popup. The popup is fully resizable and you can move it to any position: That's the default...but if you don't like these popup windows, you can also drag the interface to the left or right side of the screen to use a fixed toolbar instead, much like Elementor Pro: As you can see, it's definitely more flexible than Elementor Pro's interface, which might be something you value. Elementor Pro gives you access to a huge range of design options, which is definitely one of its advantages. Compared to Beaver Builder (and most other page builder plugins), you get more options for customizing your designs. Let's dive into each plugin's range of design options below. Using Elementor, you can apply design settings to individual sections, columns, or widgets. The design options are divided into three tabs. The first two provide basic settings like typography and colors while the Advanced tab, true to its name, provides access to advanced design settings: Where Elementor Pro goes beyond Beaver Builder is that you also get access to some unique options including the following: Elementor Pro also gives you a sitewide design system, which lets you configure sitewide style defaults to ensure consistent designs. This is really handy if you're using Elementor Pro as a theme builder: Beaver Builder gives you all the core design options you need for most stuff. However, it doesn't match the more advanced design options that Elementor Pro gives you. For example, Beaver Builder doesn't offer anything comparable to Elementor Pro's Motion Effects and custom positioning. You can apply design options to individual rows, columns, and modules. These options are typically divided into three tabs: Beaver Builder doesn't let you add custom CSS to individual elements like Elementor Pro does, but you can easily add custom CSS to the entire page. Since more and more of today's users browse and make purchases using mobile devices, having a responsive website is essential. Let's look at how each page builder helps you create a responsive site. All of your Elementor Pro designs are responsive by default, which means they'll look great on any device. To give you more control, though, Elementor Pro comes with responsive design options. First off, you can easily access responsive previews to see how your design will look on different devices. Then, you can also: As of Elementor 3.4, you can also customize your responsive breakpoints. Like Elementor Pro, all of the designs that you create with Beaver Builder are responsive by default. To see how your designs look on different devices, you can access responsive previews. You also get the same design customization options: Beaver Builder also lets you customize the exact dimensions of your breakpoints. A major advantage of using a page builder is that you don't have to design a website from the ground up. Instead, you can use templates to speed up the process. Let's look at how the plugins' template selections compare. If you don't want to design everything from scratch, Elementor Pro offers hundreds of pre-built templates made by professional designers. There are three "core" types of templates: You get hundreds of individual page and block templates, along with 80+ full website kits (with more added every month). Specific Elementor Pro features also include their own templates. For example, Popup Builder includes popup templates and Theme Builder includes templates for your theme's templates. That's not a typo - it's template Inception. Beyond that, you can also save your own designs to the Elementor template library, which lets you easily reuse them in the future. Beaver Builder also offers a template library, though it's more limited than Elementor Pro's library. Overall, templates are not really a strong point of Beaver Builder, though they are offered. You get two types of templates: You can also save your own designs to the Beaver Builder template library to quickly reuse them. We know that Elementor and Beaver Builder are not just page builders. Let's look at how you can use these plugins to design an entire theme. So far, we've focused mostly on Elementor Pro's page builder features. But with Elementor Pro, you can actually go beyond designing individual posts and pages with Theme Builder. Essentially, Elementor Pro Theme Builder lets you use Elementor's interface to design your entire theme by customizing the templates for key areas of your site including the: If you have a WooCommerce store, you can also customize your single product templates. With Theme Builder, you'll use the exact same interface. The only difference is that you're creating templates that some/all of your content will use. For example, if you're creating the template for single blog posts, you'll add one widget where a post's title should appear, another where the content should appear, another where the author should appear, and so on: For custom content sites, Elementor Pro lets you use Dynamic Tags to insert content from custom fields. For example, you can add custom fields with plugins like Advanced Custom Fields or Toolset and then dynamically display that information in your Elementor templates. When you publish a theme part, you can use conditional rules to control where to use it. Elementor Theme Builder works with any WordPress theme. You don't have to use it for all your theme templates - instead, you can use it to surgically replace certain parts of your theme. For example, you could just design a new header while keeping the rest of your theme. If you do want to design your entire theme from scratch, Elementor released an official Hello theme that essentially provides a blank canvas for your designs. Beaver Builder also offers theme building like Elementor Pro allows. However, Beaver Builder doesn't include it in the core plugin. Instead, you need to purchase a separate extension called Beaver Themer, which is an official extension that comes directly from the same team. With Beaver Themer, you'll be able to use the Beaver Builder interface to design the actual template's for your theme including the: Beaver Themer also supports dynamic content so that you can include content from custom fields that you've added with plugins such as ACF or Toolset. When you publish a theme part, you can use conditional rules to control where to use it, just like Elementor Pro allows. One advantage of Beaver Themer is that you can also inject templates at different parts of your theme using WordPress hooks. For example, you could inject a template after the end of a blog post's content or below the blog post's title. You can use these for advertisements, CTAs, and more. Elementor Popup Builder lets you use Elementor's visual interface to create custom popups that you display anywhere on your site. Beaver Builder does not offer this feature, so this is definitely a big advantage of choosing Elementor Pro. When you create a popup, you'll be able to choose from a variety of pre-built templates or design your popup from scratch. The popup builder interface is exactly the same as the regular interface. You get all the same widgets, all the same design options, and so on. One added feature is that you get a new Popup Settings area to control the canvas of your popup. You can change its size and placement to create different types of popups including modal popups, notification bars, slide-ins, and so on. Another key difference occurs when you go to publish your popup. Clicking Publish will launch a popup interface where you can configure targeting and trigger rules for your popup. These rules are quite detailed and compare favorably to dedicated WordPress popup plugins: Both Elementor and Beaver Builder have free and premium versions so you can pick the version that fits your needs and budget best. Let's look at how each version of the two plugins compare below. While we've focused on Elementor Pro, Elementor also has a free version at WordPress.org. Elementor's free version is quite functional, so you might be wondering why you should pay for Elementor Pro when the free version exists. Well, you might not need to. For a lot of people, the free version is totally fine. In general, if you just want a tool that gives you a little more flexibility than the WordPress block editor, the free version can get the job done. However, if you want to use Elementor to build most/all of your site, you'll want to upgrade to Elementor Pro to access… You can see an Elementor free vs Pro feature comparison in this table: Like Elementor, Beaver Builder also comes in a free version. However, unlike Elementor, Beaver Builder's free version is quite limited and not that useful for most people, especially now that the WordPress block editor exists. In general, the free version of Beaver Builder is only useful because it lets you test out the interface to see if you like it. But if you want to use Beaver Builder in any serious way, you'll definitely need to buy the premium version. Now, let's talk about what it will cost you to access all of the features above. Elementor Pro offers five different pricing plans. The main difference between the plans is the number of sites that you can use the plugin on. Beyond that, the higher-tier plans also offer some exclusive website kits along with VIP support on the two highest tiers. In general, Elementor Pro is very competitively priced if you plan to use it on fewer than 25 sites. It's also significantly cheaper than Beaver Builder if you only plan to use it on a single site. However, if you plan to activate the plugin on more than 25 sites, it's one of the more expensive page builders that you'll find. These higher-priced plans will really only affect agencies or freelancers who build lots of websites for clients: All of these plans are for a one-year license. You'll need to renew your license after the first year to continue receiving support and updates. Additionally, Elementor will lock the Pro widgets after the first year. All of your existing designs will still work, but you won't be able to add more Pro widgets to designs unless your license is active. Elementor Pro does not currently offer a renewal discount, so you'll pay the same price every year. Beaver Builder offers three different pricing plans, all of which allow use on unlimited sites. Because every plan supports unlimited sites, Beaver Builder offers excellent value if you have a lot of WordPress sites (or build websites for clients). However, if you only want a builder for a single site, it's more expensive than Elementor Pro. Most people will be fine with the cheapest Standard plan, as this already gives you access to the full page builder functionality. You only need to upgrade to a higher-tier plan if you want one or more of these three features: If you want access to Beaver Builder's theme building features, you'll also need to purchase Beaver Themer for $147. All of these prices are for one year of support and updates. If you want to continue receiving support and updates after the first year, you'll need to renew your license. However, you do get a 40% discount when you renew, which is something that Elementor Pro doesn't offer. Now that you know all about Elementor and Beaver Builder, let's talk about the pros and cons of each. Pros Cons Pros Beaver Builder Cons Overall, most WordPress users will probably be happier with Elementor Pro for a few reasons: Generally, Elementor is the tool of choice for casual users, web designers, and just generally anyone looking to add a more visual design experience to WordPress. If you're not sure where to start, Elementor Pro is a great option. However, Beaver Builder is also an excellent tool, so you certainly won't be making a bad decision if you choose it. Typically, Beaver Builder is preferred by web developers and advanced users who prefer stability and a straightforward experience, rather than all of the bells and whistles that Elementor offers. The other big differentiator is price. In general, the dynamic goes like this: Basically, if you're a solo WordPress user looking for a tool for your own websites, Elementor Pro will probably be cheaper. But if you build client websites for a living, Beaver Builder will probably be cheaper. Additionally, Beaver Builder offers a 40% renewal discount, whereas Elementor Pro doesn't. That means Beaver Builder will be much cheaper in the second year and beyond, whereas Elementor Pro will always stay the same. With those differences in mind, you should now be able to pick the tool that best meets your needs and budget! 
Elementor vs Beaver Builder
What is Elementor and Elementor Pro?
 Since Elementor's launch in 2016, it's quickly grown to become the most popular WordPress page builder plugin by a large margin. It's active on over five million sites, which is the highest distinction at WordPress.org. That means it's not just the most popular "page builder plugin" — it's one of the most popular WordPress plugins, period.
Since Elementor's launch in 2016, it's quickly grown to become the most popular WordPress page builder plugin by a large margin. It's active on over five million sites, which is the highest distinction at WordPress.org. That means it's not just the most popular "page builder plugin" — it's one of the most popular WordPress plugins, period.What is Beaver Builder?

Interface
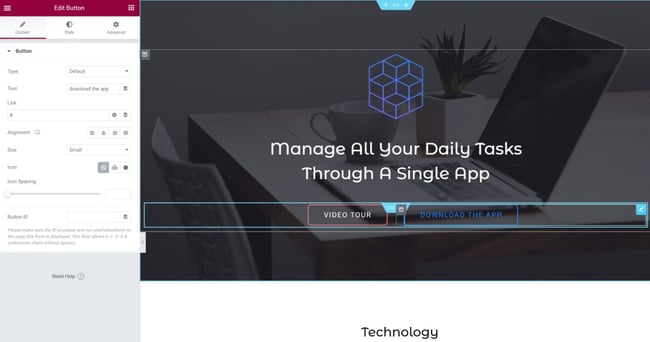
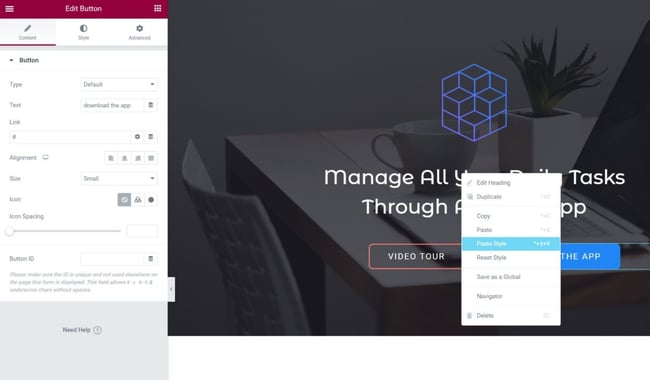
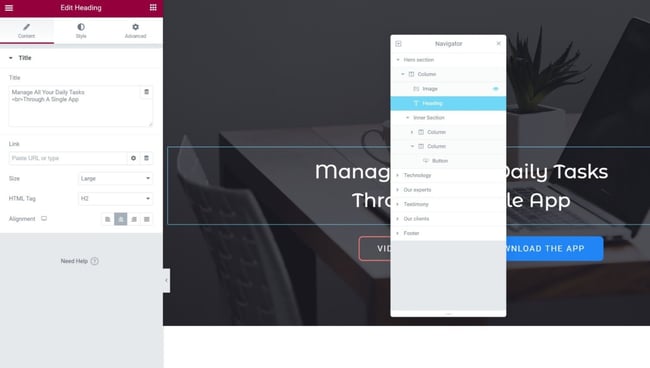
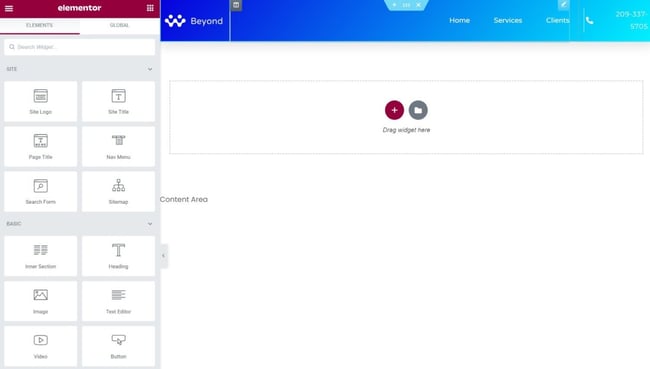
Elementor Interface
.jpg?width=650&name=elementor-pro-interface-1%20(1).jpg)



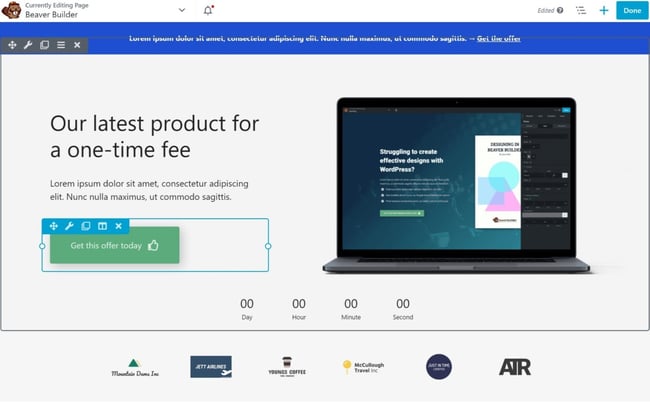
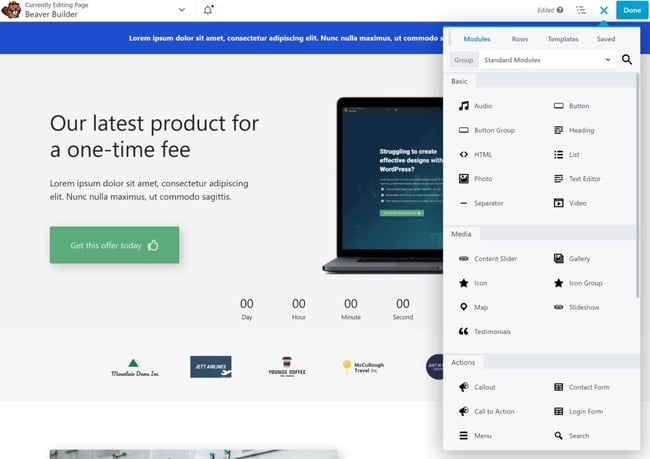
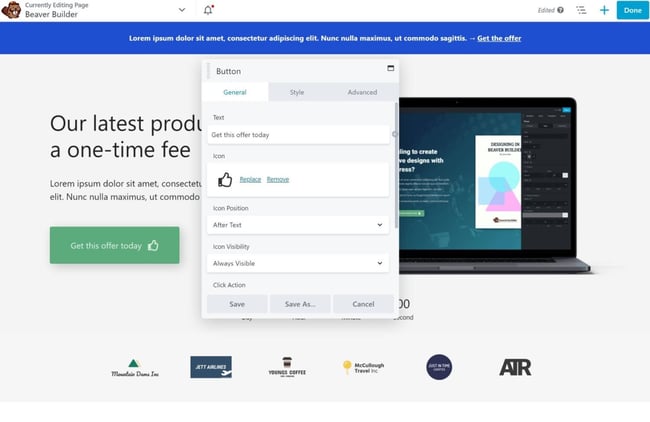
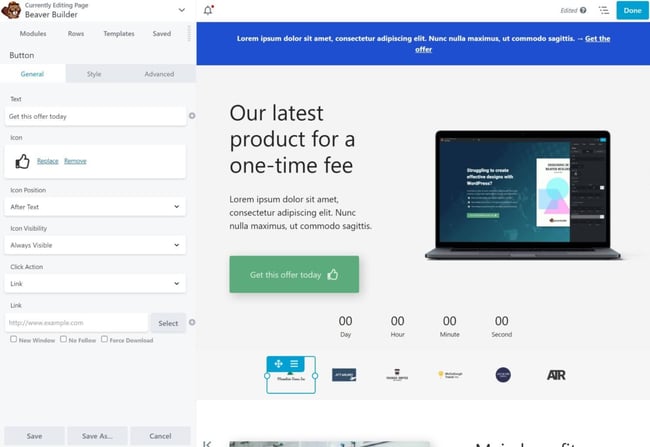
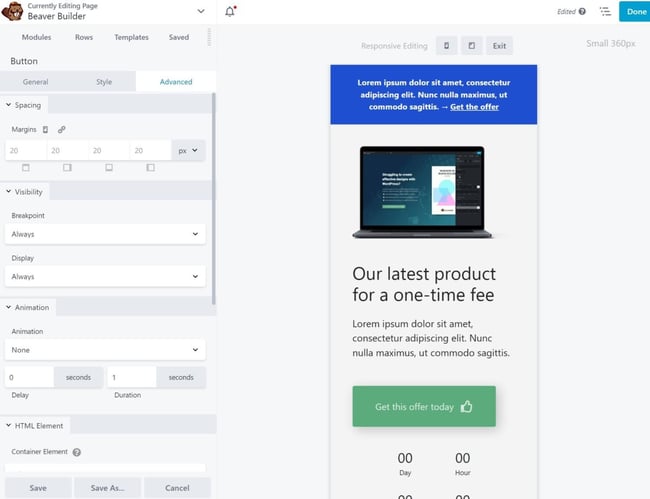
Beaver Builder Interface




Design Options
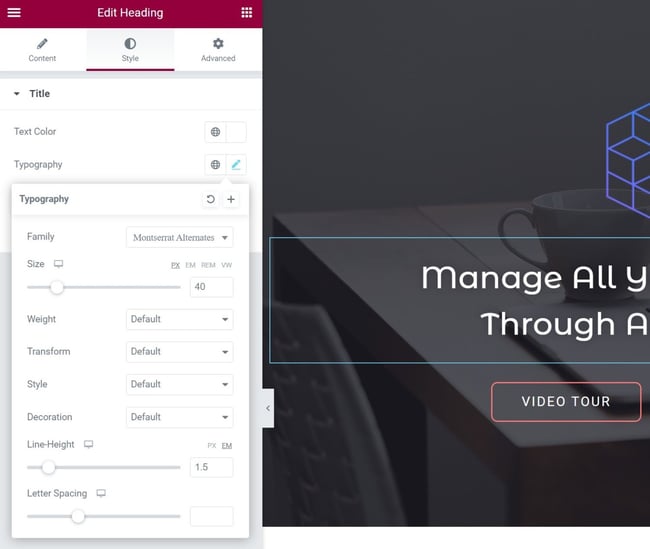
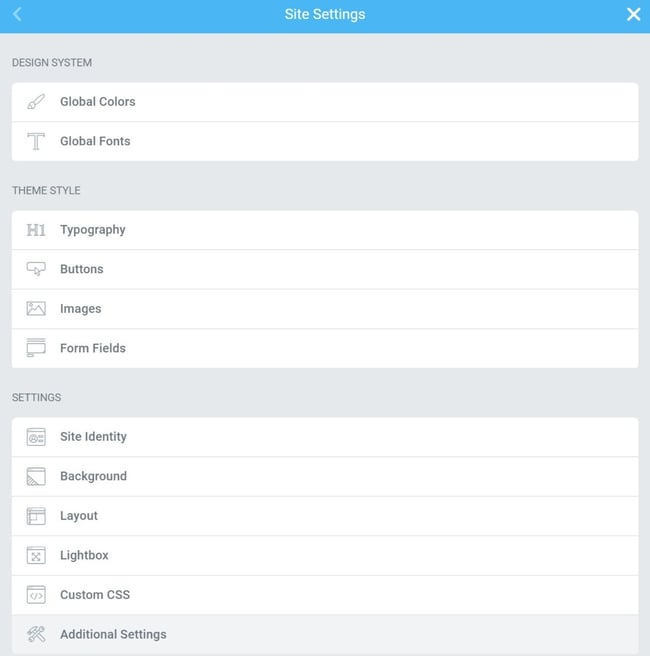
Elementor Design Options


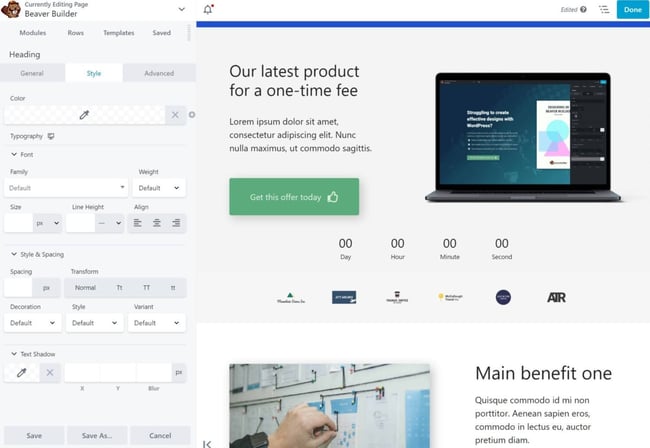
Beaver Builder Design Options

Responsive Design
Elementor Pro Responsive Design

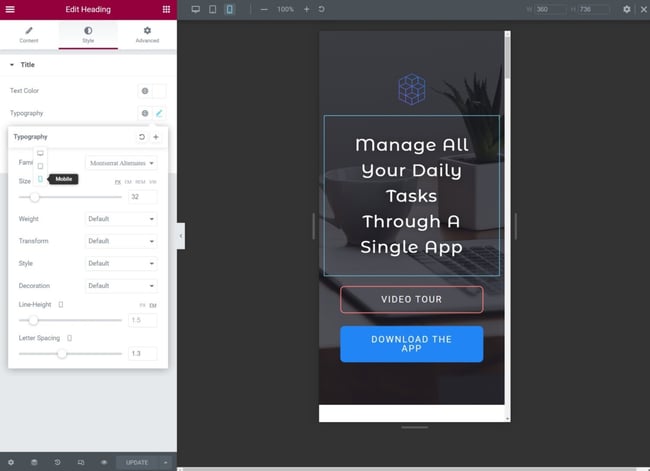
Beaver Builder Responsive Design

Templates
Elementor Templates
Beaver Builder Templates
Theme Builder
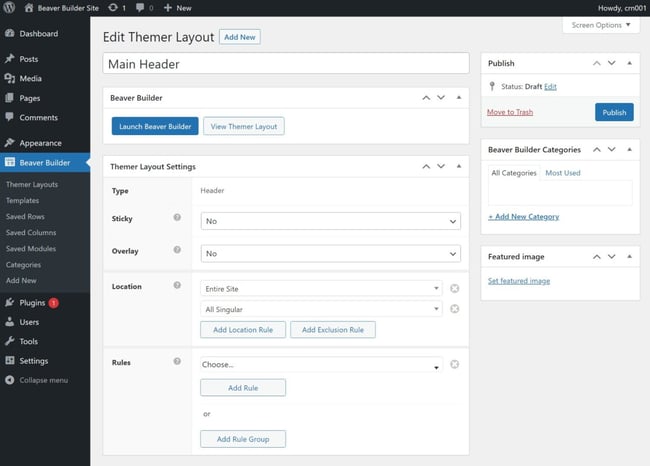
Elementor Theme Builder

Beaver Themer

Popup Builder
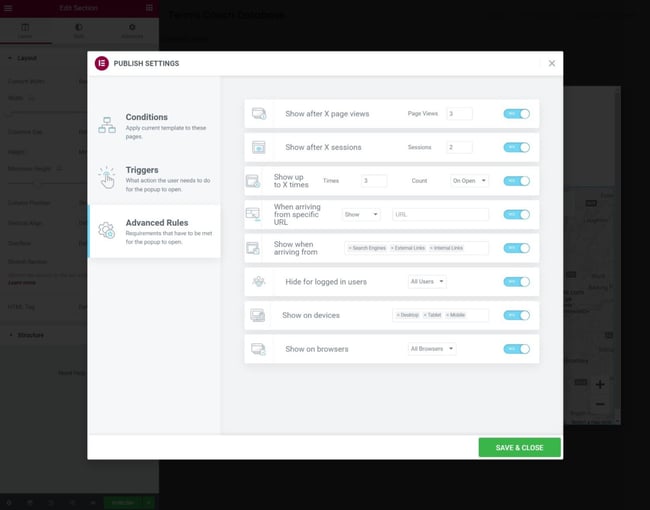
Elementor Popup Builder

Free vs Premium
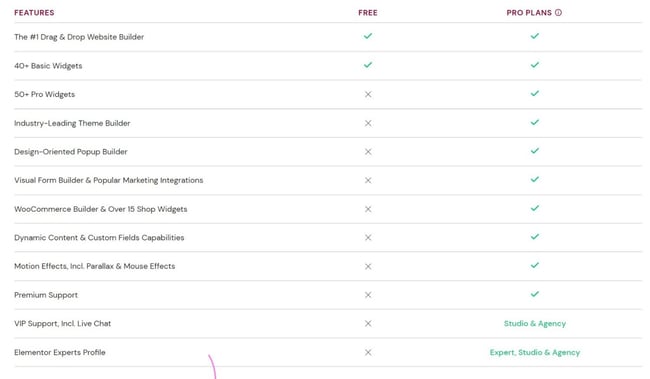
Elementor Free vs Pro

Beaver Builder Free vs Pro
Pricing
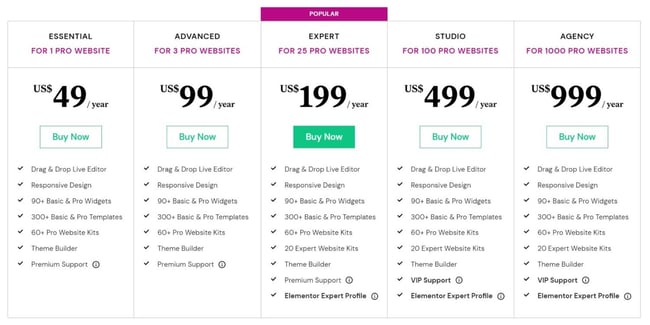
Elementor Pro Pricing

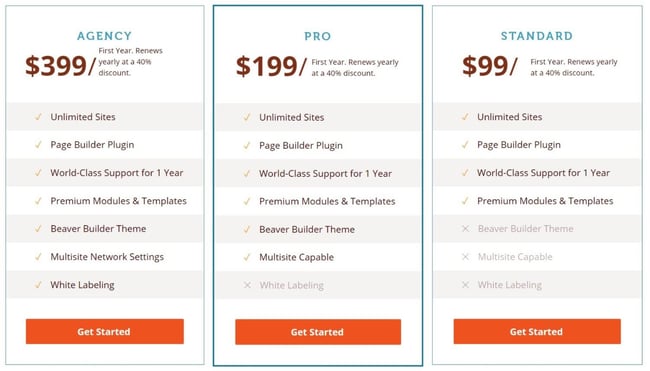
Beaver Builder Pricing

Elementor vs Beaver Builder: Pros and Cons
Elementor
Beaver Builder
Should You Use Elementor or Beaver Builder?


Originally published Oct 5, 2021 7:00:00 AM, updated October 05 2021
How To Add Blog Search In Beaver Builder
Source: https://blog.hubspot.com/website/elementor-vs-beaver-builder
Posted by: blakemanmulend.blogspot.com

0 Response to "How To Add Blog Search In Beaver Builder"
Post a Comment